태블로에서 클라이언트 사이드와 서버 사이드 렌더링의 차이점
뷰가 렌더링되는 위치에 따라 어떠한 이점이 있는 지에 대해 알아봅니다.

Tableau에서 중요한 개념인 클라이언트 사이드 렌더링과 서버 사이드 렌더링에 대해 알아보겠습니다. 이 두 방식의 차이점을 이해하면 Tableau를 더 효율적으로 사용할 수 있습니다.
클라이언트 사이드 렌더링은 Tableau의 기본 설정입니다. 이 방식에서는:
- 시각화가 사용자의 웹 브라우저에서 직접 처리됩니다.
- 네트워크를 통해 전송되는 데이터 양이 줄어듭니다.
- 사용자 상호작용이 더 빠르게 이루어집니다.
서버 사이드 렌더링은:
- Tableau Server에서 시각화를 처리합니다.
- 렌더링된 이미지 파일을 사용자의 브라우저로 전송합니다.
- 복잡한 시각화에 유용하지만, 상호작용 성능이 떨어질 수 있습니다.
따라서 각각의 방식은 다음과 같은 상황에서 사용하는 것이 유리합니다.
- 클라이언트 사이드 렌더링: 간단한 시각화, 빠른 상호작용이 필요한 경우
- 서버 사이드 렌더링: 복잡한 시각화, 서버의 강력한 처리 능력이 필요한 경우
Tableau에서는 기본적으로 클라이언트 사이드 렌더링을 수행하나, 뷰의 복잡성이 높거나 뷰에 다각형 마크 유형 또는 페이지 기록 기능이 사용되면 서버 사이드 렌더링으로 전환됩니다.
만약 렌더링 방식을 브라우저에서 수동으로 변경하고 싶은 경우에는 URL 매개변수를 사용해 렌더링 방식을 전환할 수 있습니다.
- 서버 사이드 렌더링:
?:render=false - 클라이언트 사이드 렌더링:
?:render=true
설정 값을 서버 전체에 적용하고 싶은 경우에는 tsm 명령어를 통해 진행할 수 있습니다.

렌더링 방식이 변경되었는지 여부는 브라우저의 개발자 모드(F12)를 통해 화면의 요소들을 확인하는 방법이 있습니다.
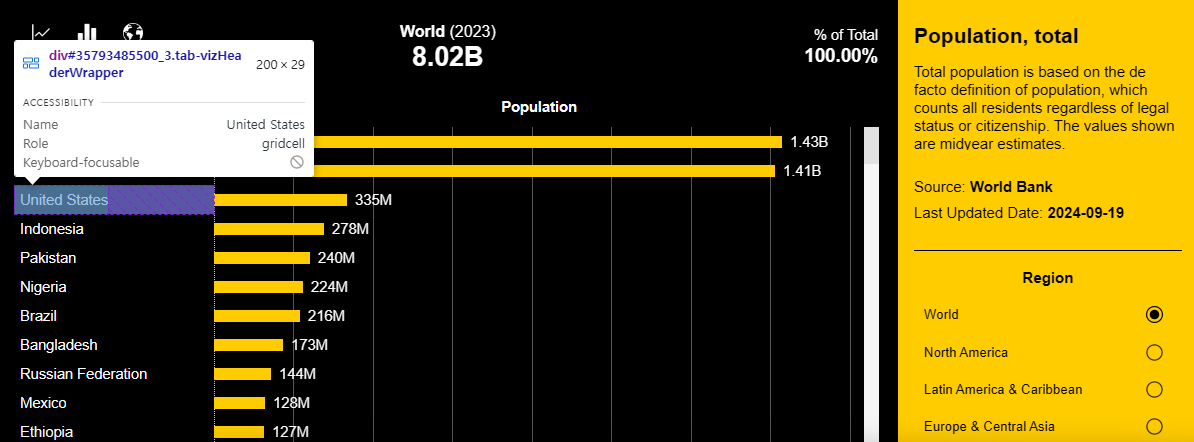
클라이언트 사이드 렌더링은 화면이 구성된 요소의 부분마다 사용자의 브라우저에서 <div> 요소와 <canvas> 요소로 뷰를 렌더링합니다. 따라서 개발자 모드에서 각 요소를 확인해보면 아래와 같이 하나씩 구분되어 있음을 확인할 수 있습니다.

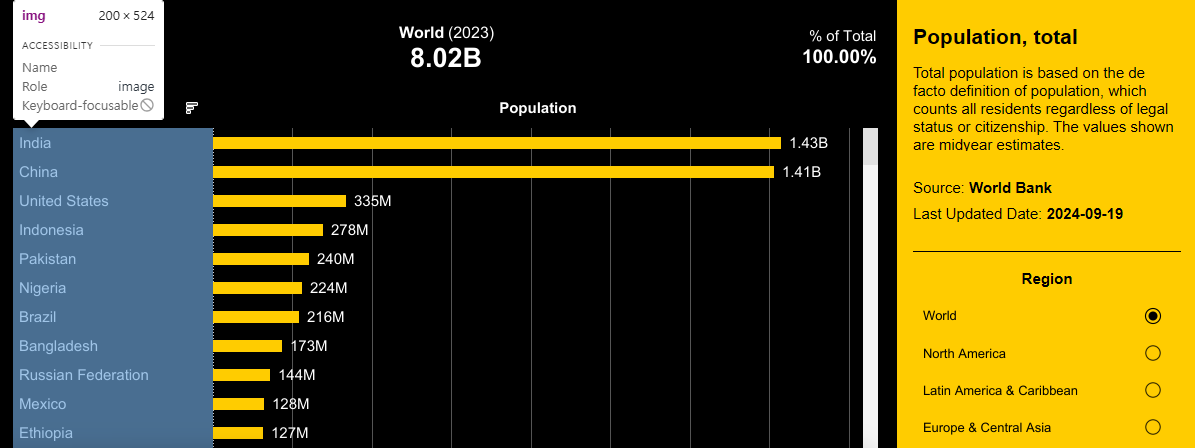
서버 사이드 렌더링은 서버에서 렌더링이 완료된 <img> 파일들을 사용자의 브라우저에서 배치만 진행하여 보여줍니다. 개발자 모드에서 요소를 확인해보면 커다란 몇몇의 이미지들로 이루어져 있는 것을 확인할 수 있습니다.

클라이언트 사이드와 서버 사이드 렌더링은 각각의 장단점이 있습니다. 따라서 여러분의 프로젝트 요구사항과 사용자 경험을 고려하여 적절한 방식을 선택할 필요가 있으며, 최적의 성능을 위해 다양한 옵션을 실험해 보는 것이 좋습니다.
Reference